Boost din WordPress sides hastighed til under 1 sekund med hastighedsoptimering

I dette indlæg vil jeg vise dig, hvordan du kan opnå en loadtime på under 1 sekund på din WordPress side, ved at gøre brug af simple hastighedsoptimering tricks. Dog kan nogle af tipsene og fremgangsmåder sagtens anvendes på andre CMS, eller en ren HTML side.
Til at hastighedsoptimere min case vil jeg gøre brug af Full Page Test fra Pingdom Tools, til at se hvor vi kan optimere hastigheden. Derudover vil vi gøre brug af Photoshop til at minimere billedfiler.
Grunden til jeg har valgt at bruge Full Page Test som værktøj til at teste hastigheden, er at den viser loadtime, antal requests og filstørrelser. Dette giver et overordnet overblik over sidens performance, og giver et godt overblik over hvordan man skal tage hånd om optimeringen. Et andet godt værktøj er Google Pagespeed Insights, dette vælger jeg dog ikke at bruge i denne omgang, da den er mere dybdegående. Den kan bruges til at optimerer yderligere, men den kan ikke bruges som startværktøj til en WordPress hastighedsoptimering. En høj score i Pagespeed Insights er heller ikke det samme som en hurtig loadtime.
Jeg vil nu gennemgå fremgangmåden step by step.
1. Se hvor der er plads til forbedringer
Vi starter med at tjekke vores nuværende Pagespeed på Full Page Test. Det er vigtigt at trykke på knappen “Settings”, og vælge den server der er tættest på den server din hjemmeside ligger på. Dette vil give det mest retvisende resultat.
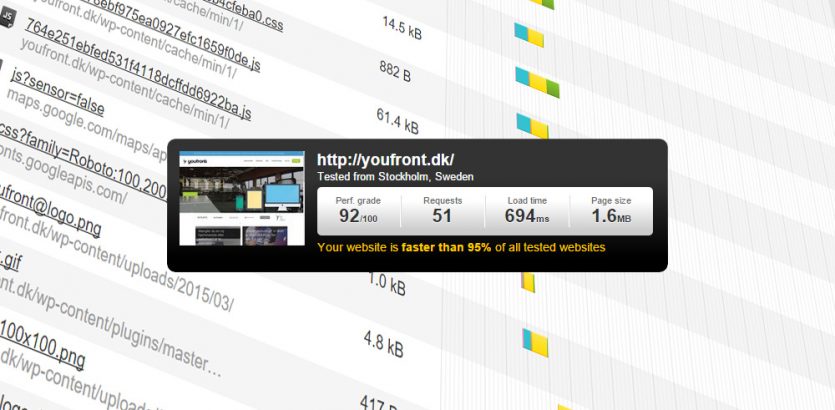
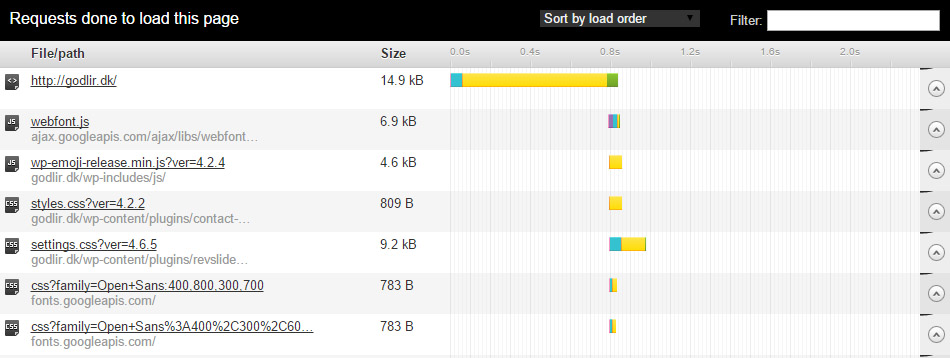
For at få overblik over hvor jeg kan lave forbedringer kigger vi på waterfallet.
For at forstå waterfallet fuldt ud skal du vide hvad farverne betyder.
- Gul: Venter på serveren.
- Grøn: Den besøgende henter data fra serveren.
- Turkis: Brugeren opretter forbindelse til serveren.
- Lyserød: Brugeren venter på DNS.
- Lilla: Brugeren venter på SSL.
- Orange: Brugeren sender noget data.
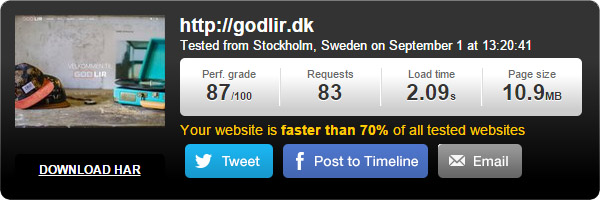
Som eksempel har jeg fået lov til at optimere Godlir.
Her ses Godlirs performance før vi har optimeret siden. Vi kan se at siden har en load time på 2,09 sekunder, og en page size på 10,9mb. Dette er alt for meget, og slet ikke optimeret. 10,9mb ville være rigtig meget data at loade på et normalt internet, og 2,09 sekunder er lang tid at vente på hver side selvom ens internet er hurtigt.
2. Optimer loadtime på scripts

Udklip af Godlirs waterfall
Hvis vi kigger på deres waterfall kan vi se at der hentes en masse CSS og JS, hvor det meste af tiden bruges på at vente på serveren. Disse filer kan vi heldigvis nemt samle og komprimere i WordPress. Her er der flere plugins at vælge imellem. Vi bruger WP Rocket, som klarer en del hastighedsoptimeringer.
Der findes også gratis plugins der kan gøre det, og her kan jeg anbefale BWP Minify.
Vi næsten 800ms før WordPress ved hvilket HTML den skal sende ud til brugeren. Denne ventetid kan vi formindske drastisk ved at anvende et caching plugin. Igen bruger vi selv WP Rocket, men et gratis plugin som W3 Total Cache fungere også fint.
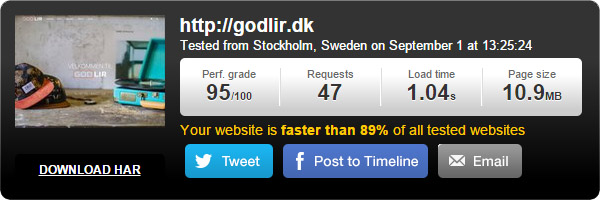
Her kan du se analysen efter optimeringen af loadtime på scripts. Vi er gået fra 83 requests til 47 ved at minimere filerne, og tiden det tager for WordPress til at finde ud af hvilket HTML den skal sende til brugeren er nede på omkring 150ms. Vi har nu på en loadtime på 1,04 sekund. Vi har dog stadig en page size på 10,9mb hvilket betyder at siden ville være enorm langsom på normale internetforbindelser.
3. Optimer billeder og filer
Læs evt. dette udvidede indlæg om billedoptimering
Hvis din page size er meget stor, så er det tit pga. du har for store billeder. Her er det nogle tips til at minimere billeder:
- Benyt JPEG billeder når du kan. (Du kan let omdanne alle billedeformater til JPEG i diverse billederedigeringsprogrammer, herunder Photoshop)
- Sæt kvaliteten så langt ned du kan uden at ødelægge billedet. (Evt. benyt Kraken.io)
- Helst ikke større end 2000px i bredden.
På Godlir havde de det problem at de brugte PNG billeder, hvilket normalt bruges til transparente billeder. Problemet med disse billeder er at de fylder meget. Så jeg åbnede billederne i Photoshop og udførte de tre steps.
Derudover er det også vigtigt at fjerne alle requests der linker til en server error, da dette anvender unødvendig load time.
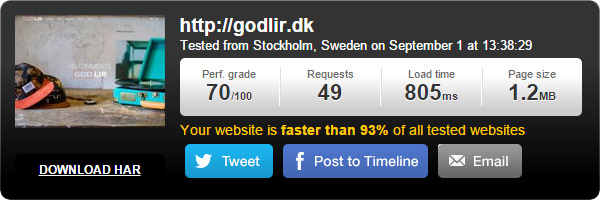
Herefter havde vi en page size på 1,2mb og en load time på 805ms, altså under 1 sekund.
Selvom Performance grade er gået fra 95/100 til 70/100, er dette irrelevant da den på den seneste kigger på 5 yderligere parametre. Dette betyder også at der er mere man kan foretage sig, for at opnå en endnu bedre load time på sin side, men dette er over i den lidt mere avanceret kategori, hvor vi benytter os af flere CDNs, og en anden DNS udbyder.
Dette opnåede vi med vores hastighedsoptimering
Når vi kigger på hvilke resultater vi har opnået kigger vi på de tre parametre; requests, load time og page size.
- Request er gået fra 83 til 49. (41% drop)
- Load time er gået fra 2,09 til 0,805 sekund. (61% drop)
- Page size er gået fra 10,9mb til 1,2mb. (89% drop)